Les Cyclopes
Role
As the sole creator, I worked on all stages of the development process including game design, programming, and user testing.
Background
I developed Les Cyclopes with JavaScript and the p5.js library for my Design Programming class, during my first year in Interaction Design. The concept of the sketch reflects my interest in symphonic music and is based on the titular piece by Jean-Philippe Rameau, which is combined with Gautier Serre's Unpleasant Sonata to separate the sketch into two contrasting “spaces” — blocks or chunks of time with prescribed limits. The MIDI version of Rameau’s Les Cyclopes was used to conform to the target aesthetic of classic 80s video games.
❝
Time and space are integral to the experience of listening to music. In tangible sound, time as intangible substance is expressed in the forms of measure, rhythm, duration, and repetition. Space is also unseen substance and is defined through blocks or chunks of time with prescribed limits. Thus these two properties are materials that the composer may shape and manipulate in several, creative ways. Time and space ultimately produce modulation or movement over the course of a piece of music.
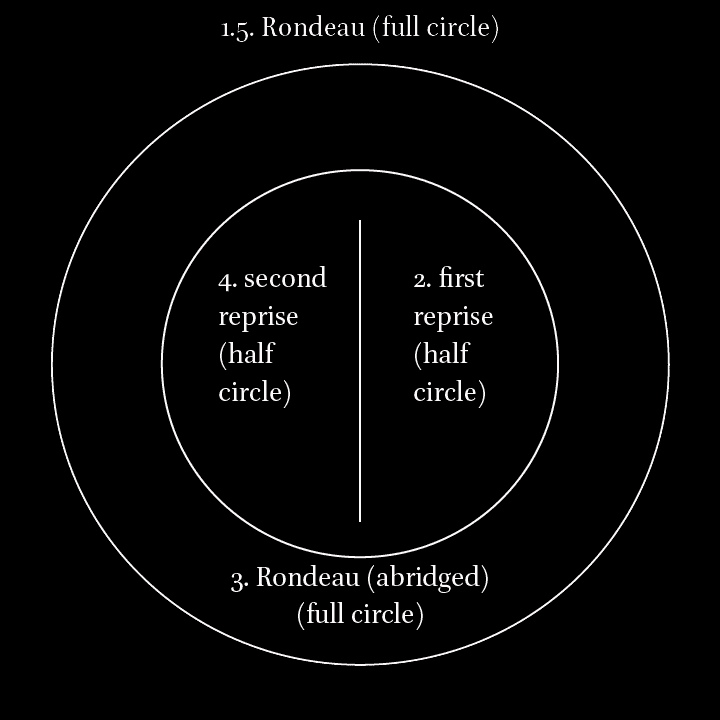
Time is the foundation of the sketch’s functionality, measured with a counter variable that serves to harmonise the speed of obstacles with the tempo of the soundtrack, so that the cyclical nature of the rondeau can be visualised and interacted with through the movement of elements.
Game Design
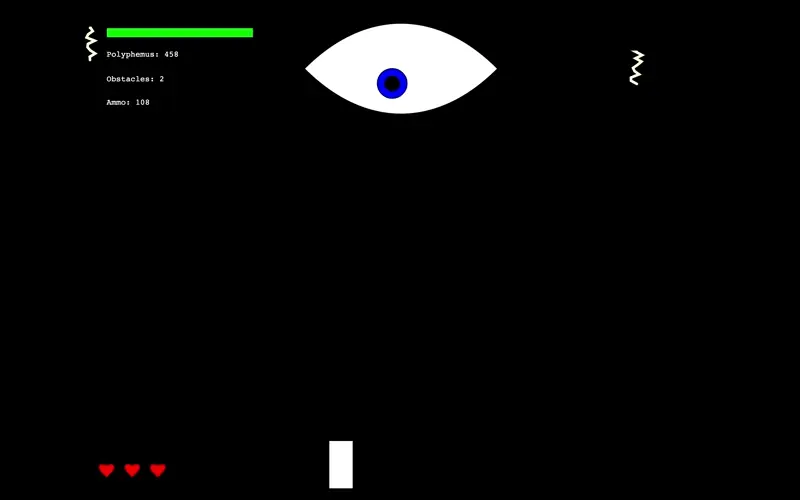
The characteristics of Odysseus and Polyphemus as told in the Odyssey are reproduced through the imbalances between their corresponding characters in the game. Polyphemus, possessing nothing but brute strength, starts with a relatively high health value of 500, is able to launch multiple projectiles at once, and yet is statically positioned. In contrast, Odysseus starts with a meagre health value of 3, can only launch one projectile at a time, and yet can move to dodge attacks.
Just as Odysseus relies on his wits to defeat Polyphemus in the Odyssey, strategy is required on the part of the user to complete the game by “shooting” Polyphemus and outmanoeuvring his attacks until his health value reaches 0. Additionally, the singular eye against the black background represents the darkness of the cave where the story takes place, a stylistic choice also inspired by cartoons of the 80s.
I conducted usability testing with casual and experienced gamers to ensure that the game is both challenging and enjoyable to players of all skill levels. I owe credit to my brother for testing the hardest levels of the game and for providing his expert feedback on their designs.
Game Development
The sketch utilises object-oriented and conditional programming to manipulate elements on the canvas. The obstacles and ammunition top-ups are generated as objects at indeterminate positions at the top of the canvas, creating a different emergent design each time the game is replayed.
I implemented the AABB collision detection algorithm to accurately assess whether the bounding boxes of the bullets and characters intersect. This integration ensures precise collision checks, enhancing the responsiveness of player interactions within the game environment.
Furthermore, if statements are used in conjunction with the counter variable to handle keyboard event functions, to trigger cutscenes, and to set the rate and speed at which obstacles drop, determined by the time that has passed since the game has started.
The design is intended to be viewed in a desktop browser, as the sketch requires keyboard input for interaction. To make the design suitable for the web, I used relative values to determine the sizes and positions of all elements on the canvas, which scale when the window is resized. The number of obstacles that appear over time are determined by the width of the window, so that the difficulty of the gameplay is uniform across all window sizes.
You can play the game by clicking here.